티스토리 뷰
OAuth 2.0 소셜 로그인
이번에 소셜 로그인의 도입에 앞서 기본 내용을 정리하고 개발을 진행하려고 합니다.
웹 서핑을 하다 보면 Kakao, Naver, Google 등 외부 소셜 계정을 통해 간편하게 회원가입 및 로그인을 할 수 있는 것을 볼 수 있습니다. 이때 사용되는 프로토콜을 OAuth라고 하며 다음과 같이 정의합니다.
OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로써 사용되는, 접근 위임을 위한 개방형 표준 프로토콜이다.
OAuth에 대해 많은 방법들 중 OAuth 2.0 - Authorization Code Grant 방법으로 과정을 설명하기 전에 대표적인 용어들에 대해서 먼저 간단히 정리하고 가도록 하겠습니다.
[ 용어들 ]

| User = Resource Owner | 사용자 |
| Client (Web Application) | Social Resource에 접근하는 애플리케이션 (공식 문서에서의 User Agent(Front) + Client(Back)) |
| Social | Kakao, Naver, Google ... |
| Social - Authorization Server | 인증 및 인가를 수행하는 서버로 Resource에 대한 Access Token을 발행 |
| Social - Resource Server | Resource를 호스팅하는 서버로 Access Token을 통해 Resource에 접근을 허용합니다. |

| Authentication (인증) | 로그인과 같이 사용자 / 프로세스의 신원을 확인하는 프로세스 (ex. 로그인) |
| Authorization (권한) | 누가 무엇을 할 수 있는지 결정하는 규칙 (사용자의 신원이 성공적으로 인정 후 발생) |
| Token | 일부 작업을 수행할 수 있는 권한을 나타내는 개체 |
| Access Token | Social Resource에 접근할 때 필요한 Token (유효기간 짧음) |
| Refresh Token | 유효기간이 짧은 Access Token을 지속된 User 승인 없이 발급 받기 위한 Token (유효기간 길다) |
| Scope | Resource 접근 권한 범위 |
| Client Id | 애플리케이션을 구별할 수 있는 식별자 (노출 무방) |
| Client Secret Password | Client Id에 대한 비밀키 (노출 XXXXX) |
| Authorized Redirect Url | Authorization Code를 전달 받을 리다이렉트 주소입니다. |
기본 개념 명들이 눈에 익으셨으면 간단하게 Kakao Developers Site에 있는 내용을 가지고 간단 설명을 하고 깊은 설명으로 들어가겠습니다.
사용자를 User, 서비스를 Client, 카카오 플랫폼을 Social이라고 생각하고 간단하게 읽어보시면 됩니다.

이젠 OAuth 2.0을 조금 더 자세하게 설명하겠습니다.
OAuth 2.0 - Authorization Code Grant
OAuth 2.0에서 가장 많이 볼 수 있는 유형으로 Access Token과 Refresh Token을 모두 가져오는데 사용되며 기밀 Client에 최적화 되어 있습니다. 또한 Redirection-based flow로 Client는 Resource Owner(User)와 User-Agent(Application)와 상호 작용할 수 있어야 하며 Authorization Server로 부터 수신 요청(Redirection)을 할 수 있어야 합니다.
자세한 것은 공식 문서을 통해 보시면 됩니다.

- 애플리케이션이 OAuth 서버에 요청하여 사용자가 인증을 진행하게 합니다.
- OAuth 서버는 사용자가 인증 후 애플리케이션의 요청을 승인합니다.
- OAuth는 사용자에게 인증 코드(Authorization Code)를 주고 이를 애플리케이션에 전달합니다.
- 애플리케이션은 인증 코드를 Access Token으로 교환합니다.
소셜 로그인 동작 과정
이젠 애플리케이션에서 Naver, Google 등으로 로그인을 하고 싶을 때의 과정을 OAuth 2.0 - Authorization Code Grant을 이용한 동작 과정을 Sequence Diagram을 통해 자세히 살펴보도록 하겠습니다.
(해당 부분에서 Client는 간단하게 공식문서에서 User Agent(Front) + Client(Back) 라고 생각하고 보시면 됩니다.)
우선 이에 앞서 애플리케이션을 Social에 등록해서 Social 로그인을 하고 싶다는 신고를 하며 Authorized Redirect Url에 Authorization Code를 보낼 주소를 입력하고 애플리케이션을 구별할 수 있는 Client Id, Client Secret Password 식별자를 얻습니다. 플랫폼 별로 방식이 다르므로 확인을 해보고 실행하시기 바랍니다.
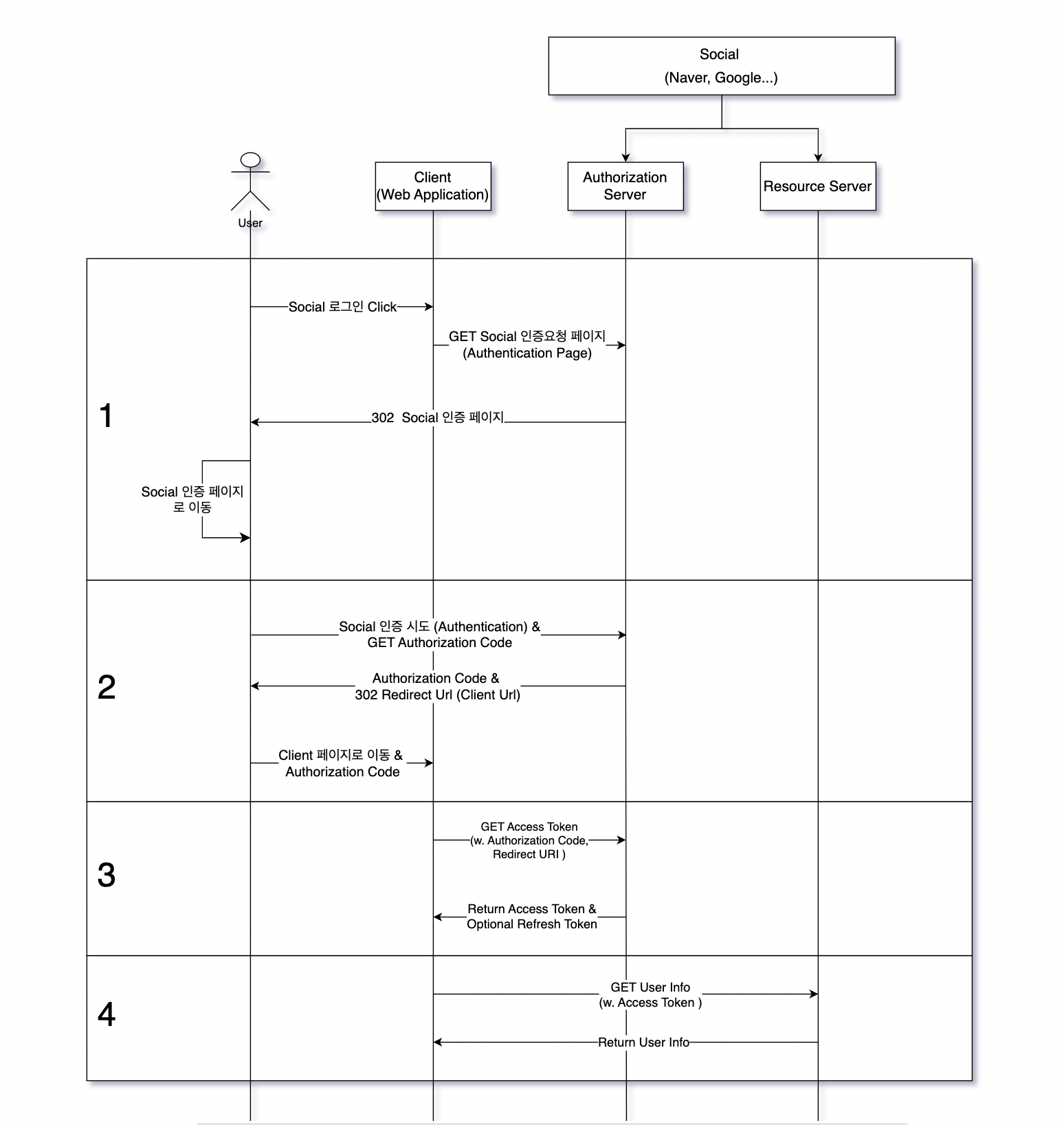
[ Sequence Diagram ]

1. Client의 인증(Authentication) 및 권한(Authorization) 부여 요청

User가 Client에 있는 '네이버로 로그인하기', '구글로 회원가입' 버튼을 눌렀습니다.
Client는 사용자의 Social Resource를 사용하기 위해 Client가 권한을 가지기 위해 Social Authorization Server에 Social 인증 페이지를 요청하게 됩니다.
이후 Social - Authorization Server는 User가 인증할 수 있는 페이지를 302(Redirect) 해줘 User는 Social 인증 페이지로 이동하게 됩니다.
(Social 인증페이지에서 로그인 및 동의 시 Client가 Scope내에 있는 User의 데이터에 접근하는 것을 허락이라는 의미라고 보면 됩니다.)
2. Authorization Code

Social 인증 페이지에 인증을 시도하면 Social - Authorization Server에 Authorizaiont(권한)을 달라고 하는 겁니다. 인증 완료가 되면 Client가 User Social Resource를 사용해도 된다는 Authorization Code를 제공하고 맨 처음 Social에서 적었던 Redirect Url(Client Url)로 이동하며 Client가 Authorization Code를 가지게 됩니다.
(Authorization Code - Client가 User Social Resource를 사용해도 된다는 임시 암호)
3. Access Token

Client는 User의 Social Resource를 사용가능하다는 임시 암호 Authorization Code와 Authorization Code를 발급받을 때 사용했던 Redirect Url을 가지고 Social - Authorization에 Client가 Social Resouce에 접근 가능한 Access Token 발행을 요청합니다.
Access Token은 보안을 위해 몇 시간 ~ 반나절 정도로 유효기간이 짧게 설정되는데 이렇게 되면 유효기간이 지날 때마다 User에게 승인을 받아야 합니다.(2번을 다시 시도)
그래서 User의 승인 없이 Access Token을 받을 수 있는 Refresh Token(유효기간이 길다)을 같이 넘겨줍니다.
4. Resource

Client는 Access Token을 헤더에 담아 Social API를 호출하면 Social - Resource Server에 접근하는데 Access Token이 저장된 DB와 비교하여 Scope에 접근하는 것이 맞는지 확인 후 User Resource(User Info)를 제공합니다.
마치며
OAuth동작 원리를 보면 아주 많은 방법들이 있는데 그중 OAuth 2.0 - Authorization Code Grant 방법임을 파악하지 않고 익히고 있어 개념적인 부분이 많이 엮였었습니다. 특히 Authentication, Authorization 등등 아주 보편적인 방법으로 현재 블로그를 정리하였지만 다음에는 여러 방법들을 보고 같이 합쳐볼 수 있는 새로운 방법도 만들어도 좋을 것 같다는 생각을 하고 있습니다. 이를 통해 공식 문서의 중요성을 다시 깨달았습니다. 공식 문서가 기준이 되어서 여러 블로그들을 잘 익힐 수 있었고 진짜 공식문서를 잘 읽어야겠습니다. 그러나 너무 많은 양의 공식문서다 보니 특정 부분만 읽어 아쉬운 느낌이 들었습니다. :)
소셜 로그인을 이젠 연습 구현을 하게 될 텐데 프런트와 백엔드 부분을 다 갖춰야 하기 때문에 어디서부터 진행을 해야 하는지 고민이 됩니다. 그래도 과정을 이해하고 있어 한번 뚫리면 술술 풀리길 기대하고 있습니다.
마지막으로 해당 글에 대해 발표를 진행하였는데 글을 쓸때 큰 틀을 작성하여 이해를 도운 후에 자세한 내용을 설명하는 것이 좋다고 많이 느꼈습니다. 더 좋은 글이 될 수 있게 발전 시켜야 겠습니다. :)
긴 글 읽어주셔서 감사합니다.
Ref
https://www.rfc-editor.org/rfc/rfc6749
https://baek.dev/post/24/
https://gdtbgl93.tistory.com/180
https://brunch.co.kr/@toqha7822/7
https://tech.kakao.com/2023/01/19/social-login/
https://velog.io/@wi4020/node.js-%EB%B0%B1%EC%97%94%EB%93%9C-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EC%86%8C%EC%85%9C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-A-Z-1
'Tip and Error' 카테고리의 다른 글
| [Error] Error: package.json not found in srcDir file glob patterns (0) | 2023.06.30 |
|---|---|
| 2. OAuth 2.0 카카오 간단 구현 (0) | 2023.06.17 |
| Touch Slider (Image) (0) | 2023.06.05 |
| 첫 서비스 개발을 어떻게 잘 할 수 있을까? (0) | 2023.05.06 |
| React + TypeScript + Babel + ESLint & Prettier With Webpack 세팅 (CRA X) (0) | 2023.03.18 |
