티스토리 뷰
Storybook 시작하기!!!
React에서 UI를 관리하기 위해 StoryBook을 사용하게 되었습니다.
간단하게 예시를 통해서 제작을 해보도록 하겠습니다. :)
해당 사이트를 보고 잘 파악을 하면 됩니다.
Web: https://storybook.js.org/
GitHub: https://github.com/storybookjs/storybook/

🐣 기본 환경
- Mac
- VSCode
- React(create-react-app)
🐣 1. Storybook 설치
create-react-app을 설치한 곳에서
> npx storybook init🐣 2. Component 제작
사각형을 만드는 Component제작
const Squares = ({width = 100, height = 100, backgroundColor='red'}) => {
const style= {
width,
height,
backgroundColor
};
return (<div style={style} />)
};
export default Squares;🐣 3. Component Storybook에 연결
=> src/stories/Component.stories.js
src/stories에 Squares.stories.js의 파일을 만들어 실행합니다.
import React from 'react';
import Squares from '../components/Squares';
export default {
title: 'Example/Squares',
component: Squares,
argTypes: {
width: { control: 'number' },
height: { control: 'number' },
backgroundColor: { control: 'color' },
},
};
const Template = (args) => <Squares {...args} />;
export const Default = Template.bind({});artTypes: Storybook에서 Component를 제어하기 위한 기능을 넣는 곳입니다.

🐣 4. Storybook 실행
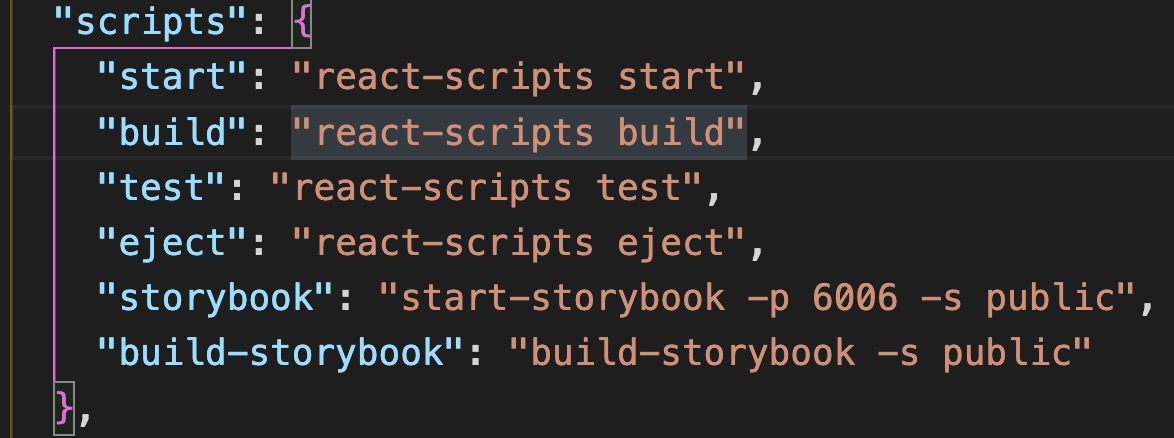
설치를 하면 다음과 같이 package.json에 적용이 되어 있을 것입니다.

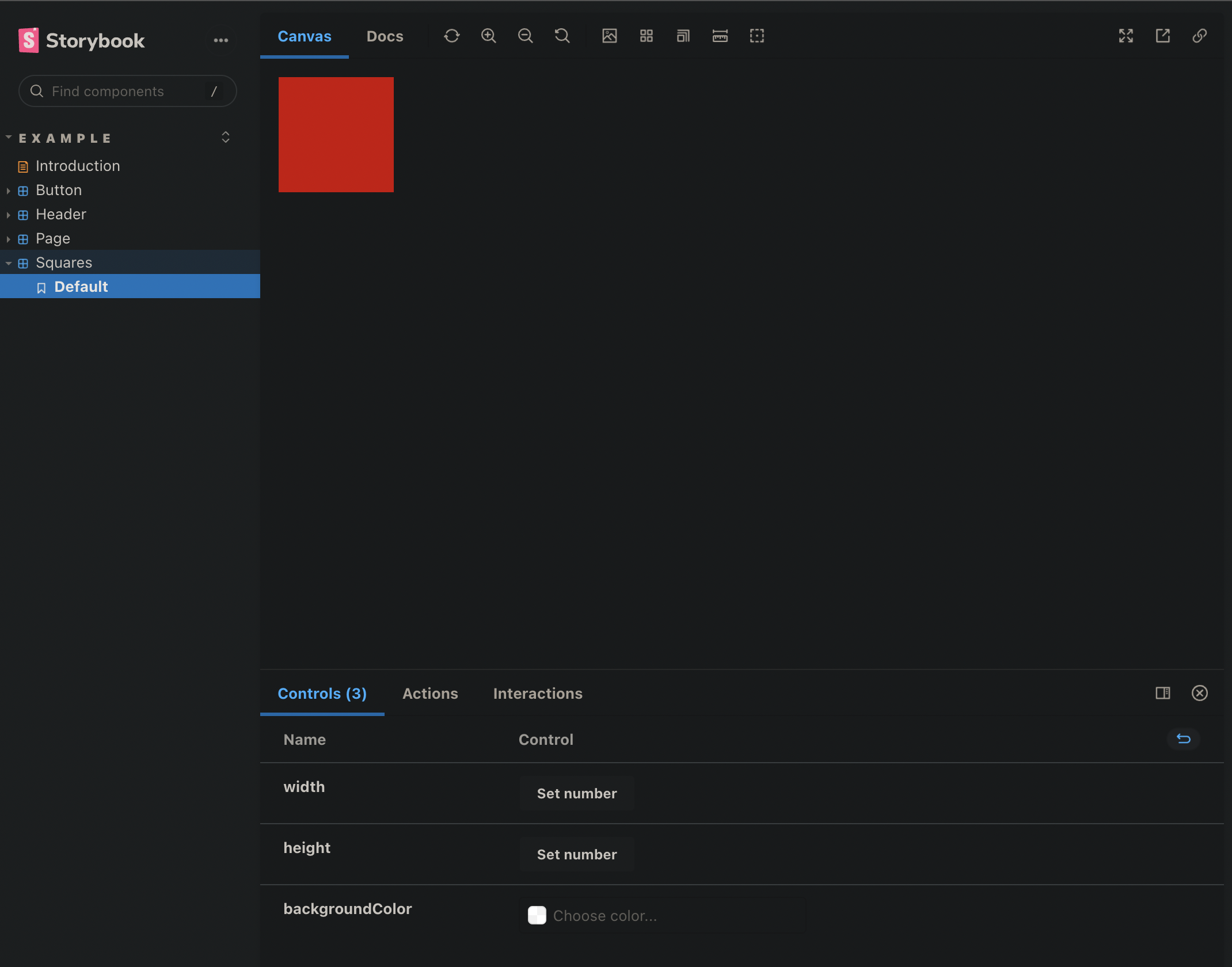
> npm run storybook🐣 5. 결과

마치며
ui를 효율적으로 관리하기 위한 방법을 알게 되어서 기쁘고 좀 더 손에 익도록 연습을 많이 해야 될 것 같습니다. :)
REF
반응형
'Tip and Error > ETC' 카테고리의 다른 글
| Svelte 란? (0) | 2023.04.15 |
|---|---|
| Layout을 짜는 이유? (0) | 2023.04.15 |
| Vue 프로젝트 구성(w. webpack) - 2 (2) | 2022.05.10 |
| Vue 프로젝트 구성(w. webpack) - 1 (0) | 2022.05.10 |
| Vue 간단 프로젝트 구성(w. Parcel) (2) | 2022.05.09 |
공지사항
최근에 올라온 글
